Back in 2015, we created a tool to make type design more fun, easy and smooth for all the people who dabbled with letters but were intimidated by complex font creation software.
Throughout the years, Fontself has powered a growing community of creatives who have pushed the boundaries of DIY and color typography. To keep supporting this movement, we will team up every month with a creative talent to bring you practical tips, review your own projects and guide you through the process of designing a typeface.
This month, Mexican digital creative Daniel Hosoya will join us to share insights about his process and his experience in designing his very first ever color font with Fontself Maker. Daniel discovered his passion for letterform while working in branding design for the advertising industry. Since then, he has been leading many workshops and classes about digital lettering.
As part of this collaboration, Daniel has 5 tips to guide his type design process.
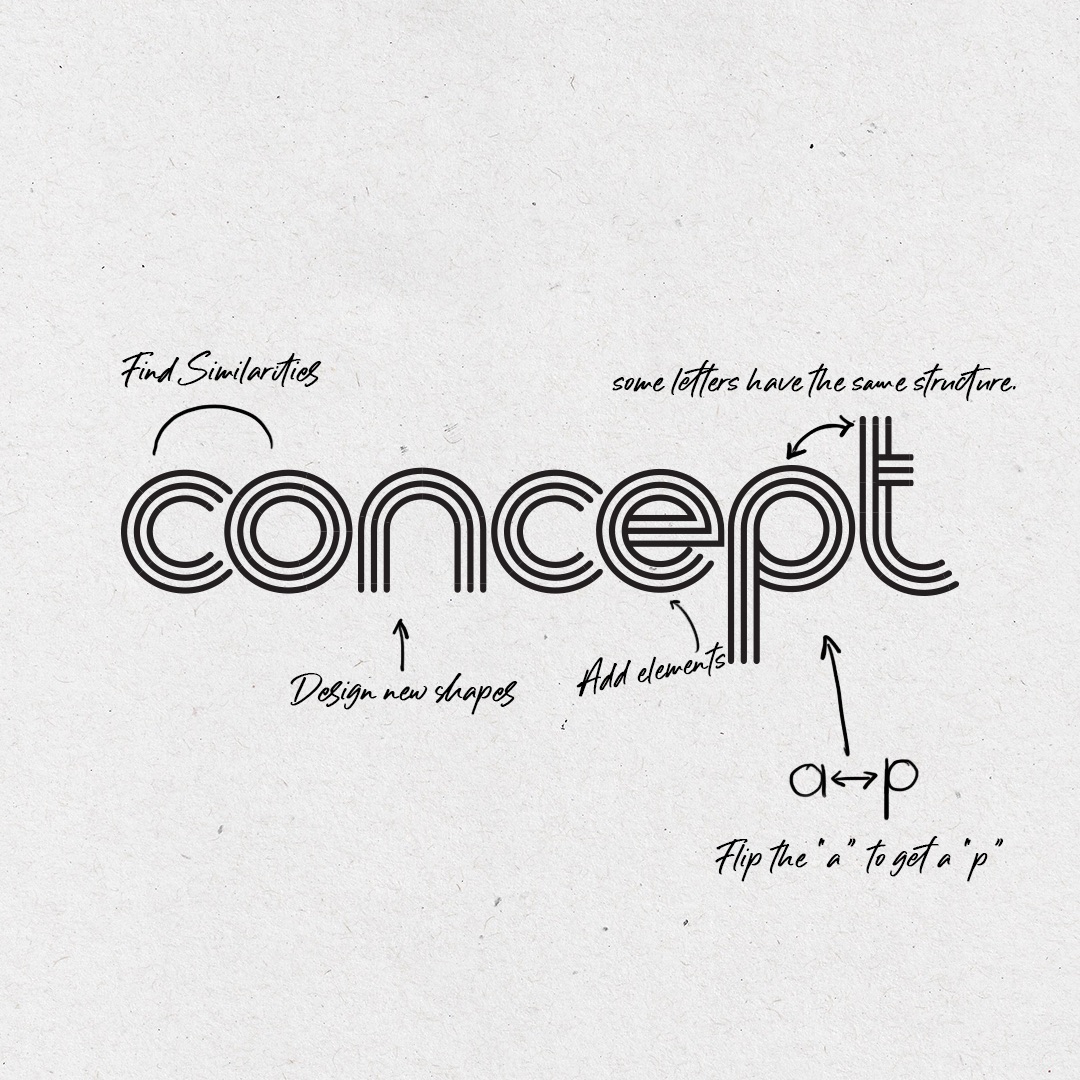
Tip #1 : Start with a concept

Have you ever experienced a creative block when it comes to designing a typeface? Having a concept in mind will help us figure out what to design. To find our concept, we first need to think about a goal or a problem to solve. In other words, we have to ask ourselves “what do we want to say?”. Let’s take an example.
Goal : Design a neon typeface
Create a mental map of words related to your concept. Then let’s design a moodboard, not only with images, but also with words or written ideas, to help us think about our solution and visualize it.




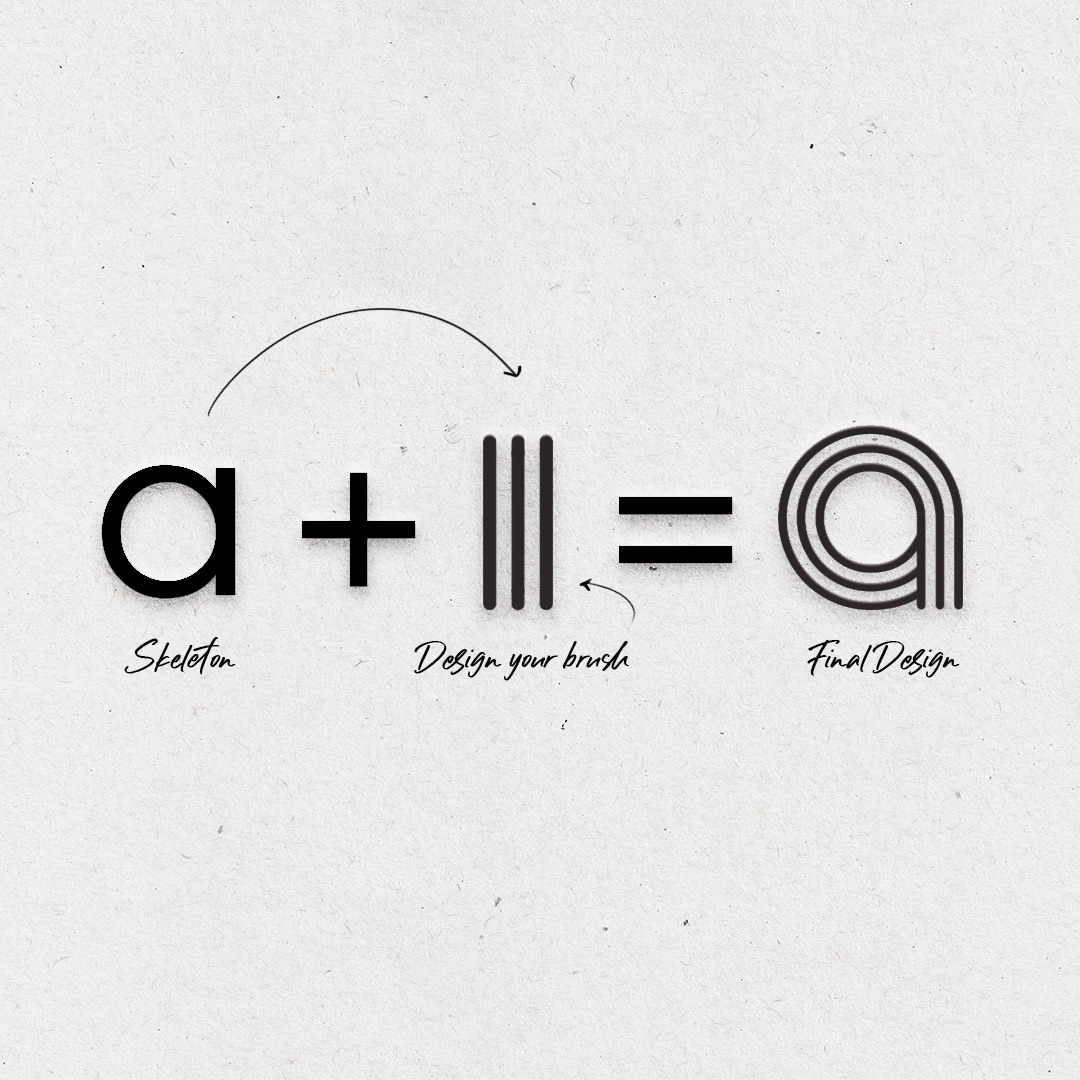
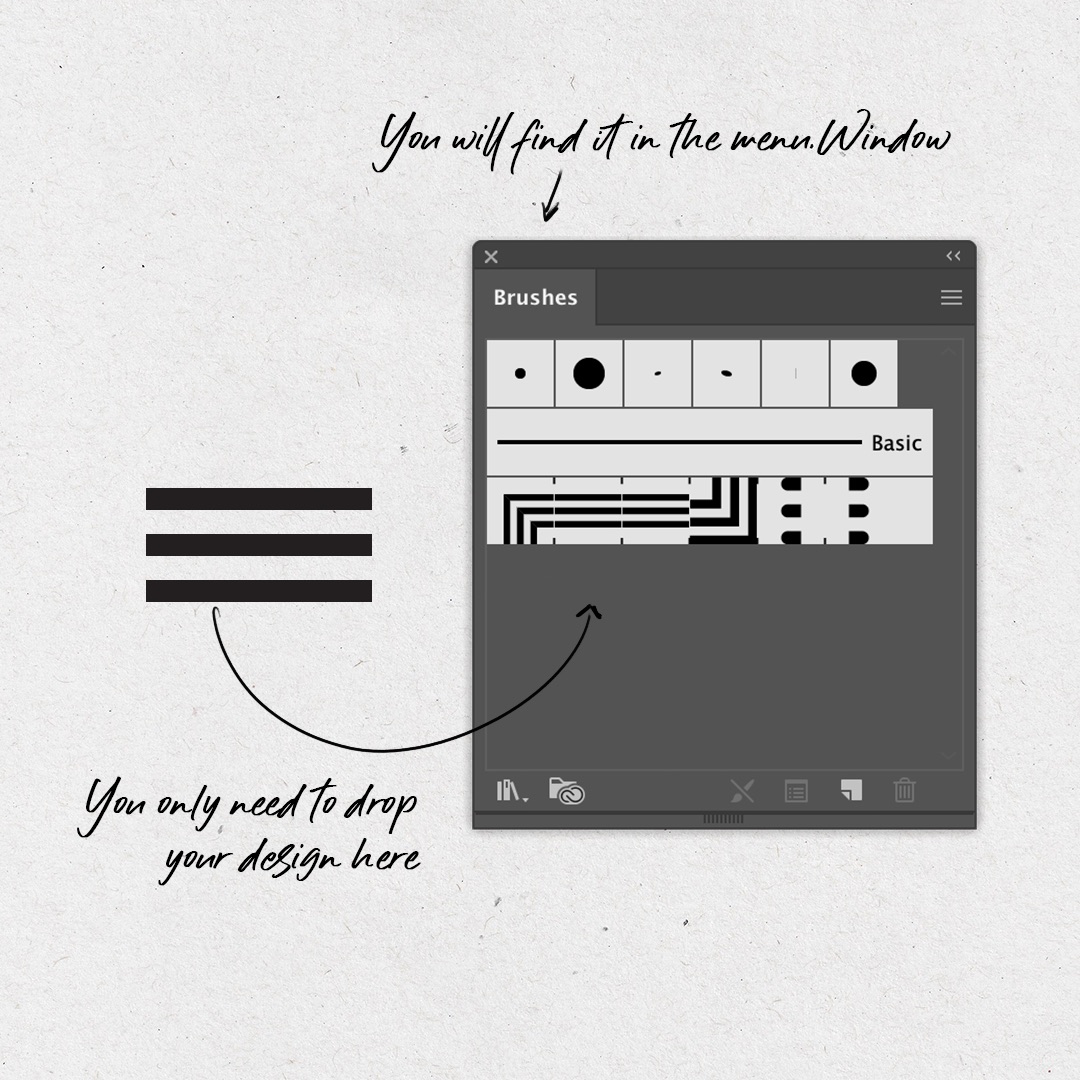
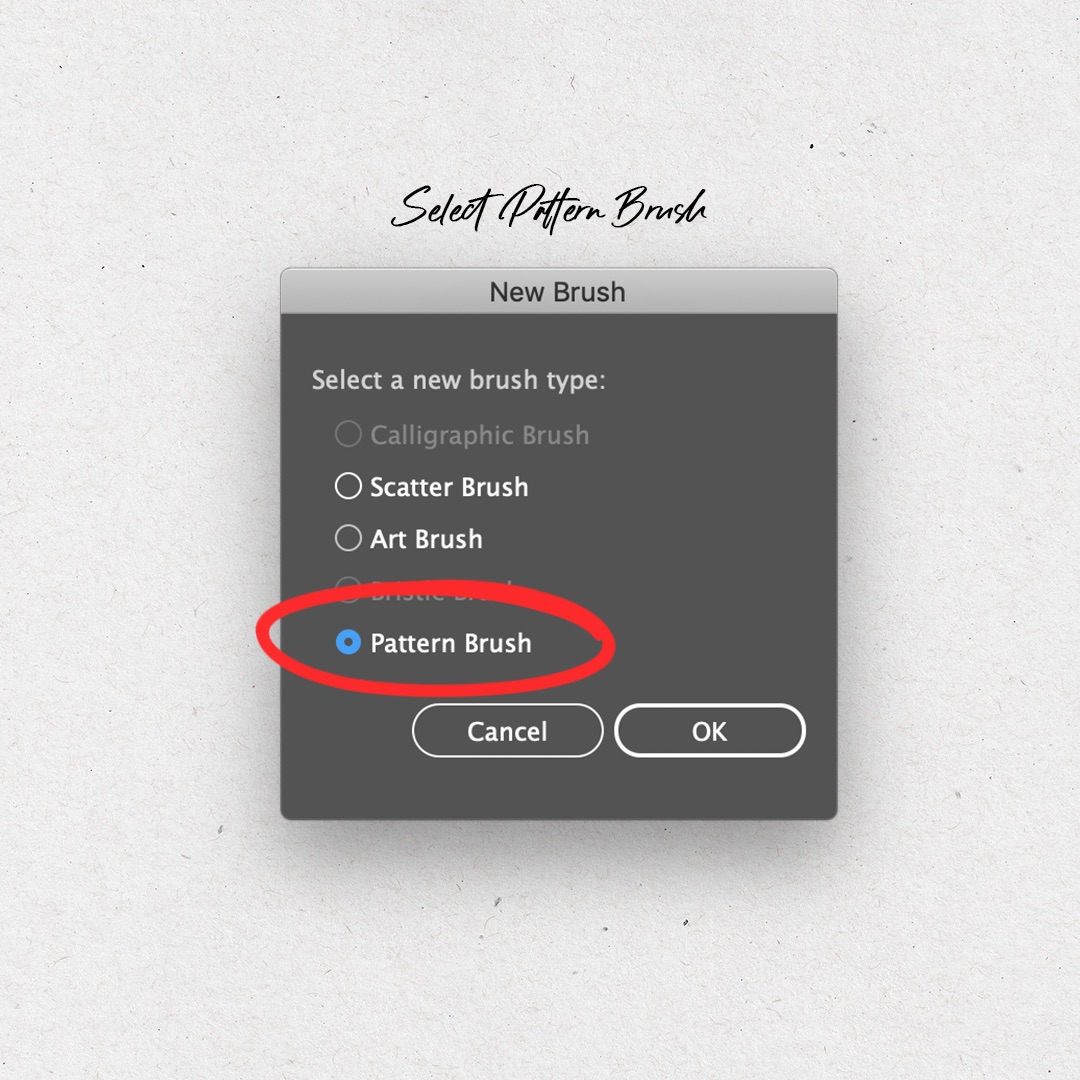
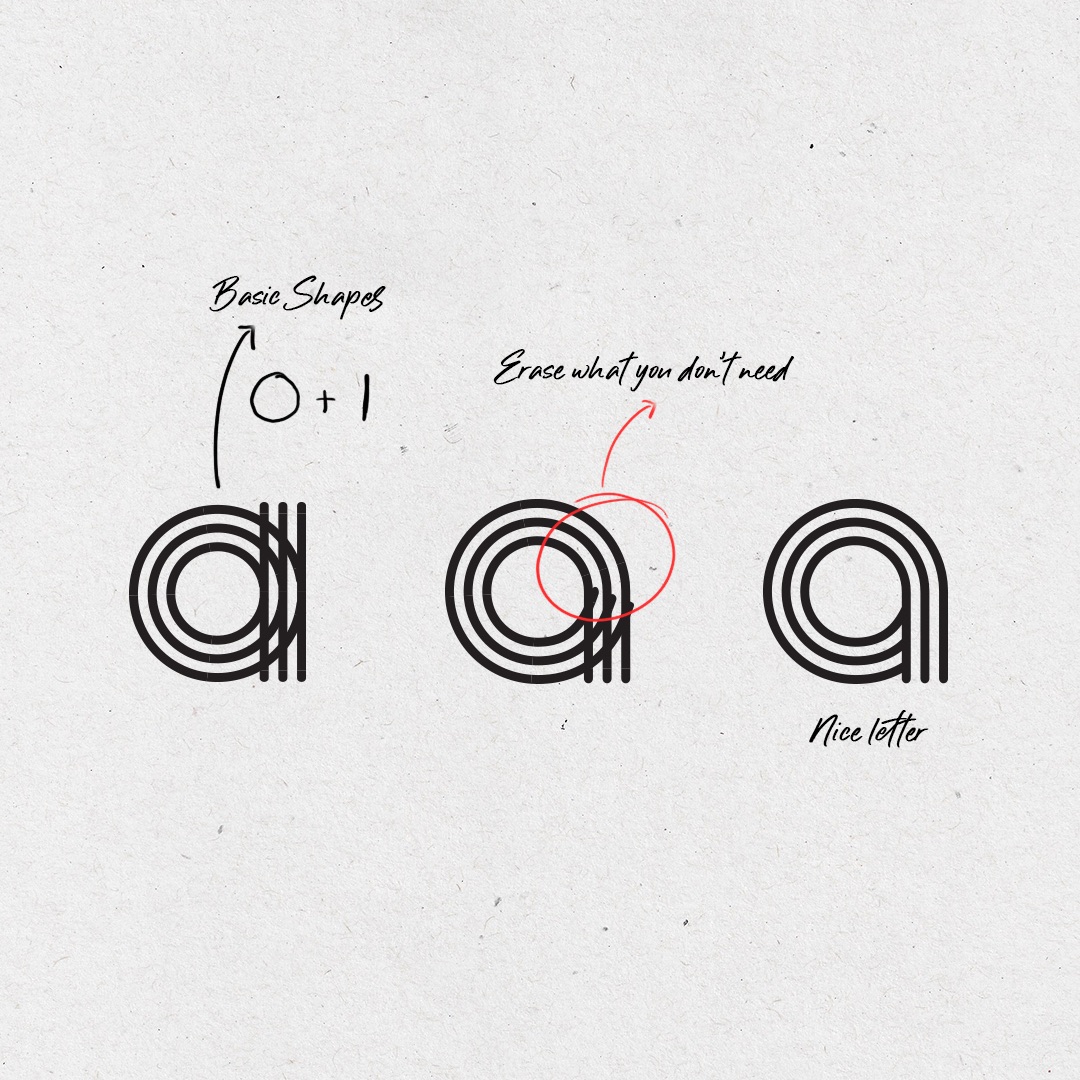
Now it’s time to sketch and generate ideas. We will go back to this step in our next advice. Once we have found our final solution through sketching, we will use basic shapes to design the typeface skeleton. In this specific case, we will use a brush in Adobe Illustrator that will allow us to give the neon light its structure.



Tip #2 : Good ideas come from sketching

No matter what kind of tools we use for our sketches, from a pencil or a pen. Whether we draw on paper, on Photoshop or on the iPad, the most important thing is to explore. Sketching will allow us to test solutions, make decisions and finally resolve our problem.
I recommend starting with low-quality sketches. They tend to look disheveled but they will allow us to visualize what we need, to get to the design we want.
Here 3 sketching techniques I frequently use :
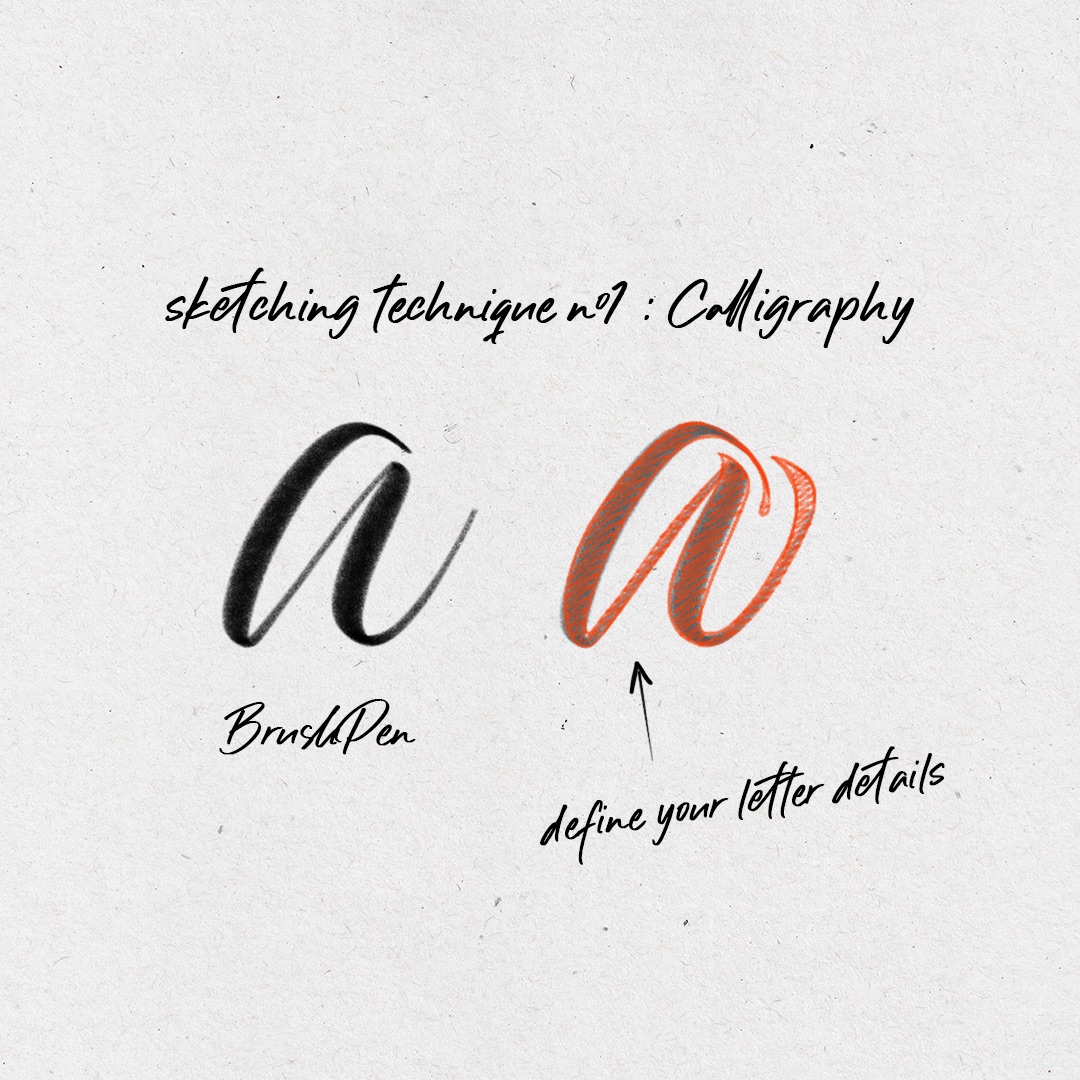
1. Calligraphy

I work with a brush pen or calligraphy tools to generate the structure of each letter. Then with a pencil or a marker, I make corrections and design the letters’ details.
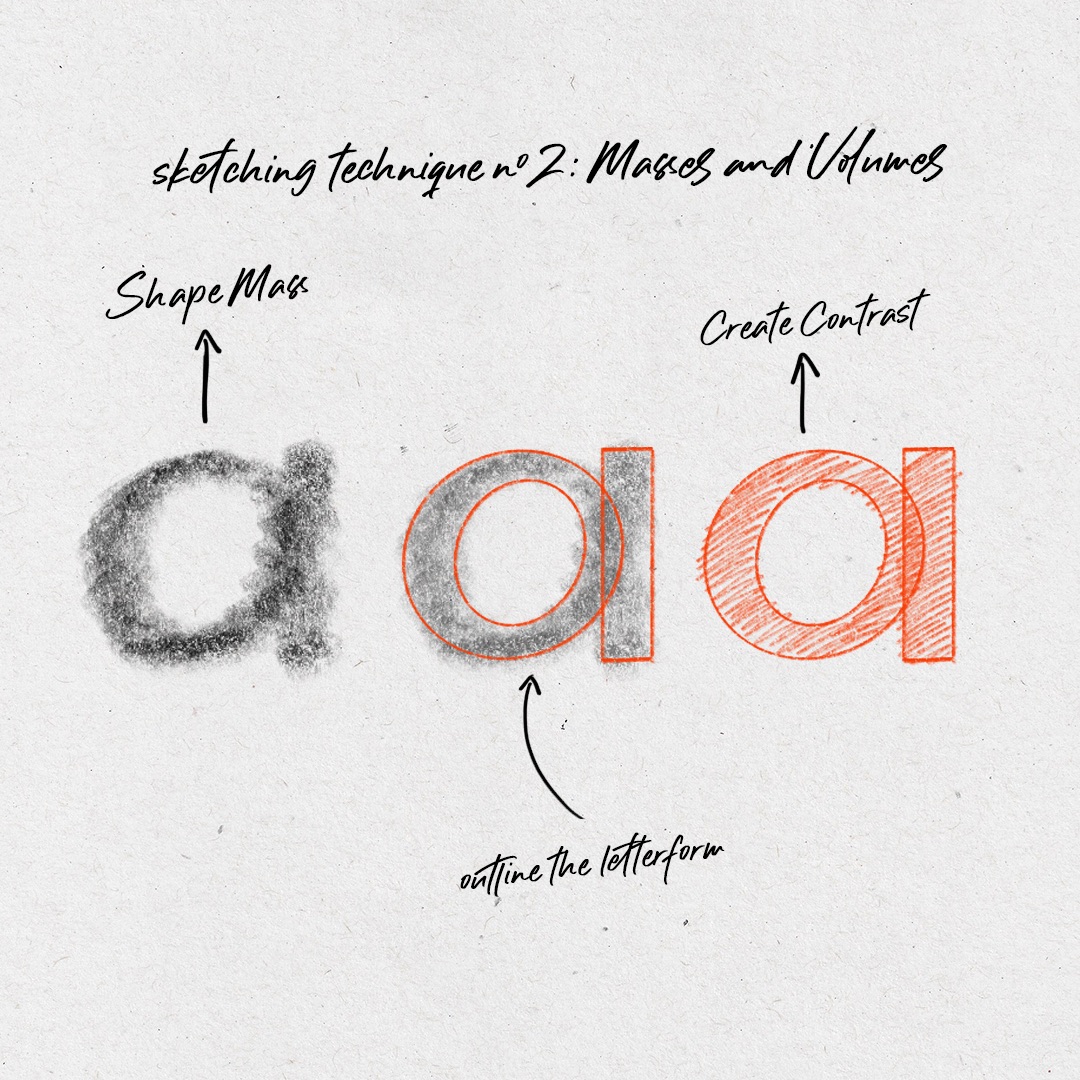
2. Mass and Volumes

I bend/incline it as if I would be colouring and I scribble over to define the letter thickness. Then I outline the letter’s body.
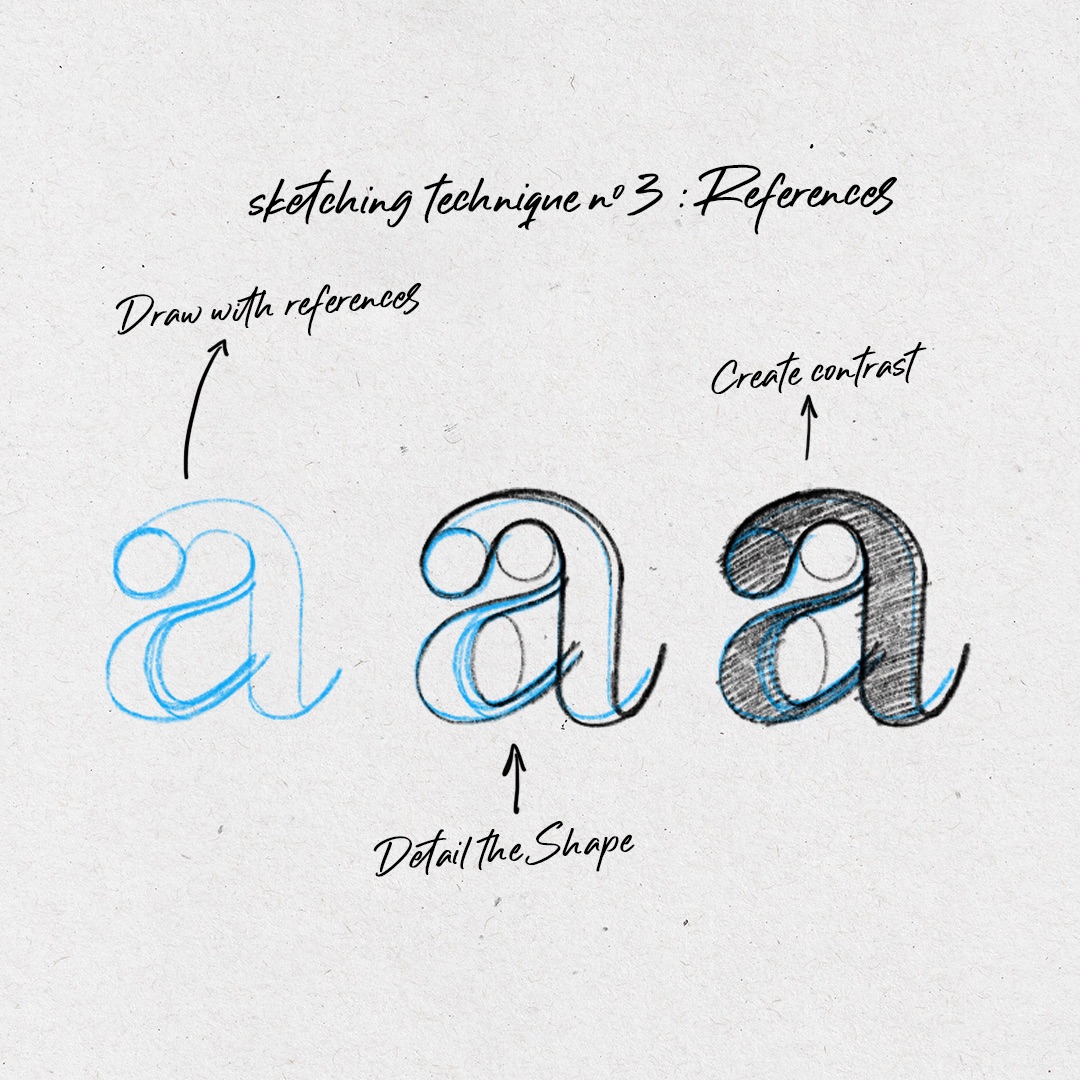
3. Free Line

I use it to get an organic result with small irregular characteristics. This last technique needs more precision and patience.
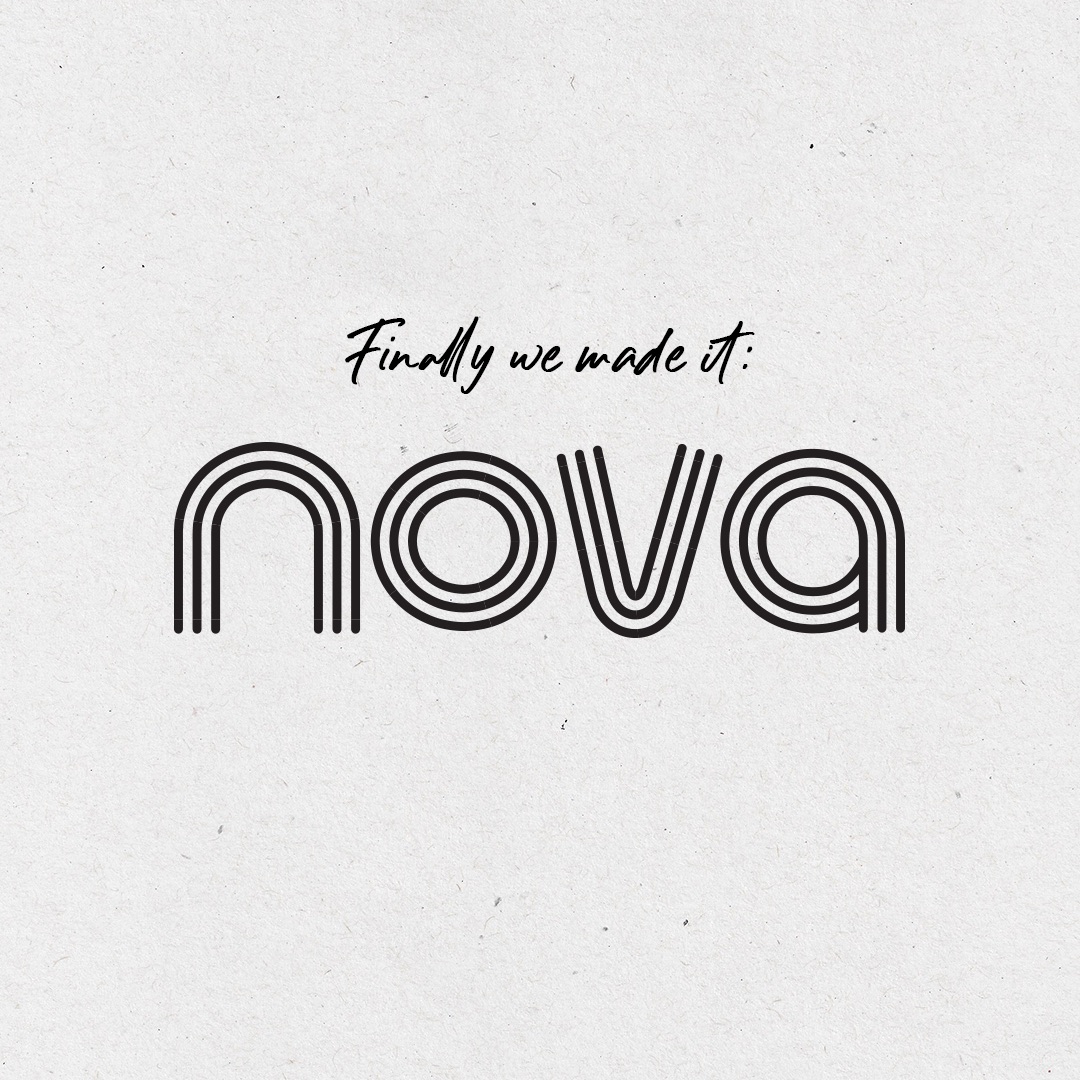
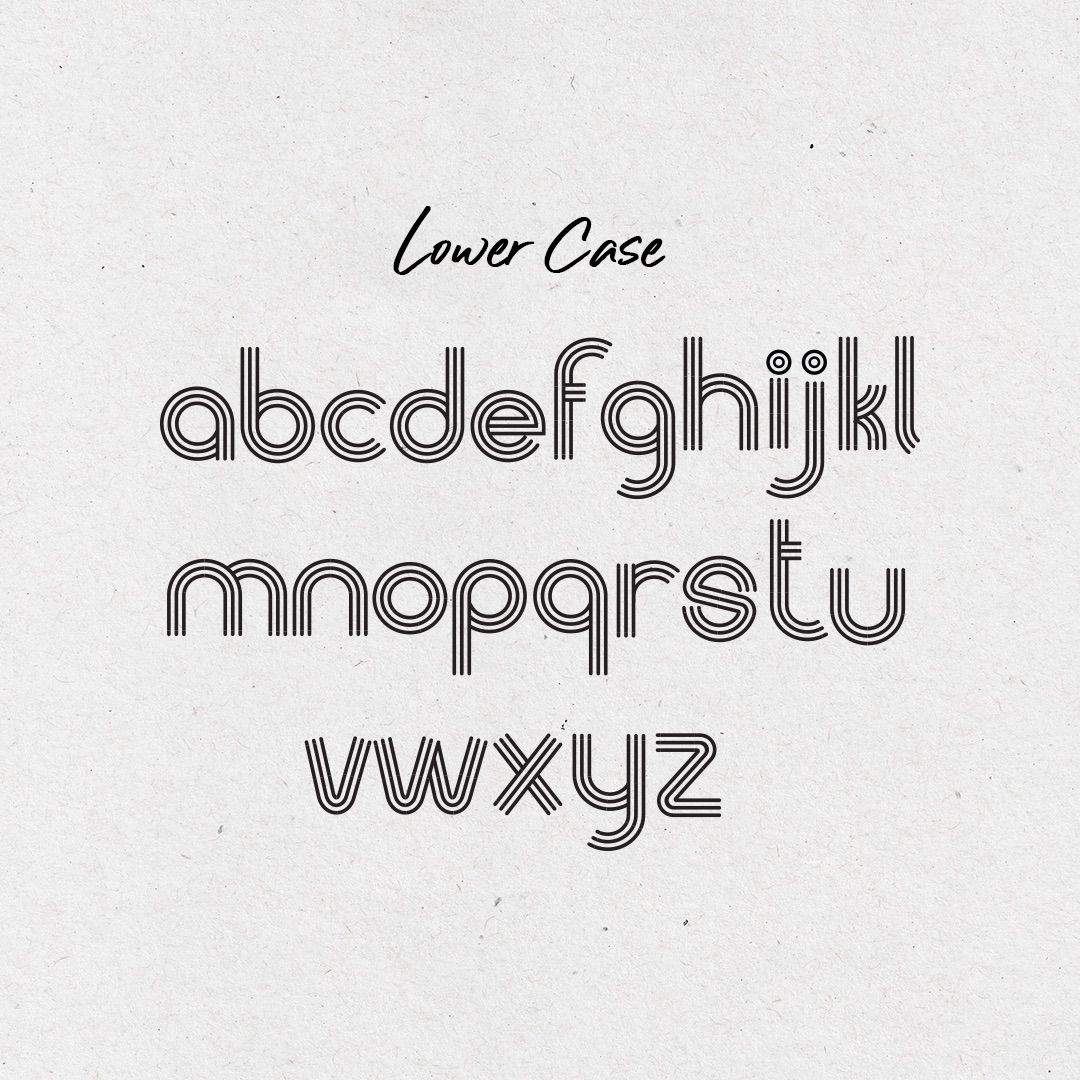
Tip #3 : NOVA, my typeface’s DNA

Now, it’s time to give life to our project, to design the whole alphabet.
You probably know that many type designers use the word “Hamburgevons” to test letters.
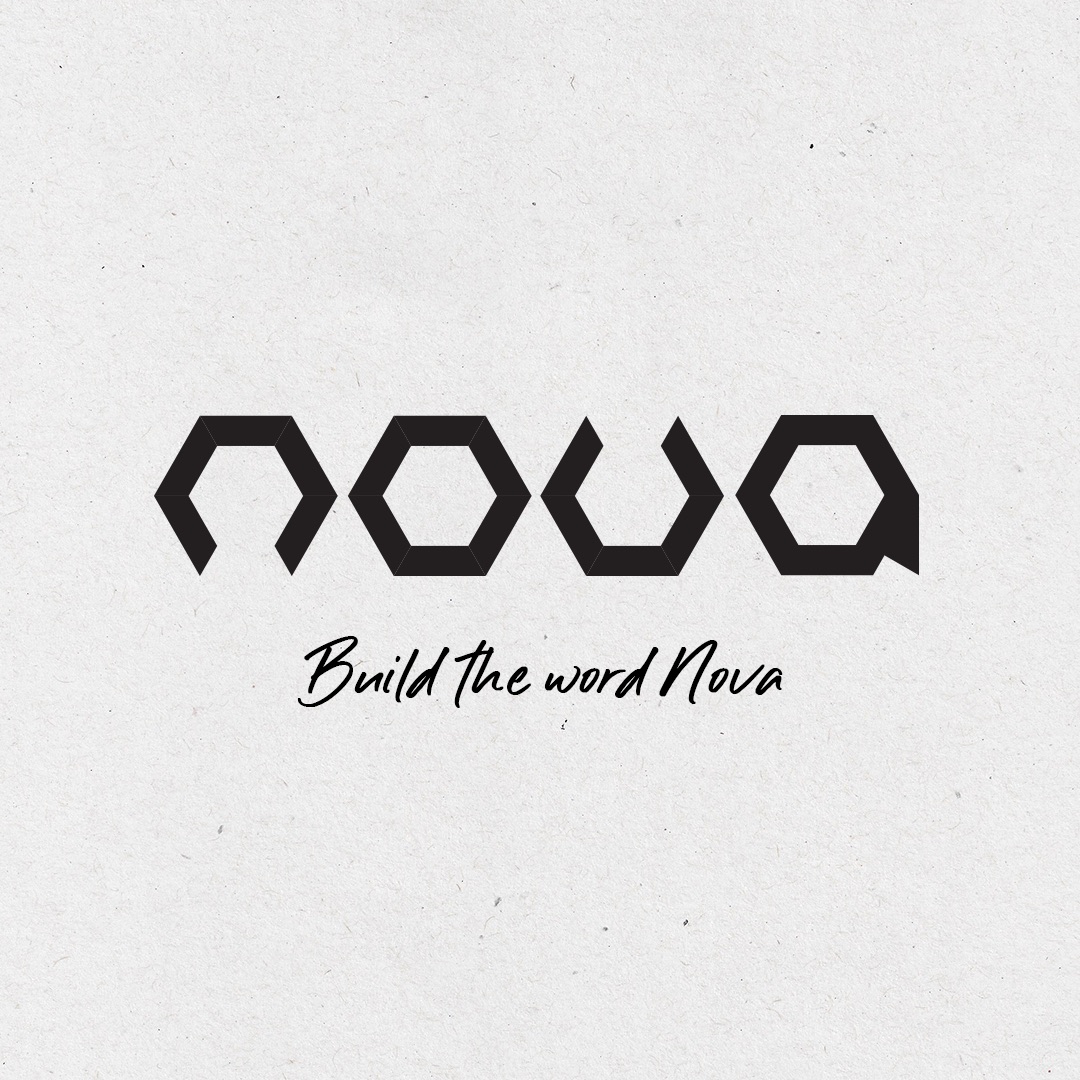
Well, I present you with “Nova”. This word will allow you to explore your type design skeleton. With Nova you will be able to develop many letters like “a”, “b”, “c”, “d”, “e”, “h”, “i”, “l”, “m”, “n”, “o”, “t”, “u”, “v”, etc.


However, Nova is just a guide. Depending on your style, you will be able to design more or less letters of your alphabet. If your system is very complex, Nova will not give you all the information you need to compose your alphabet and you will have to create more elements.



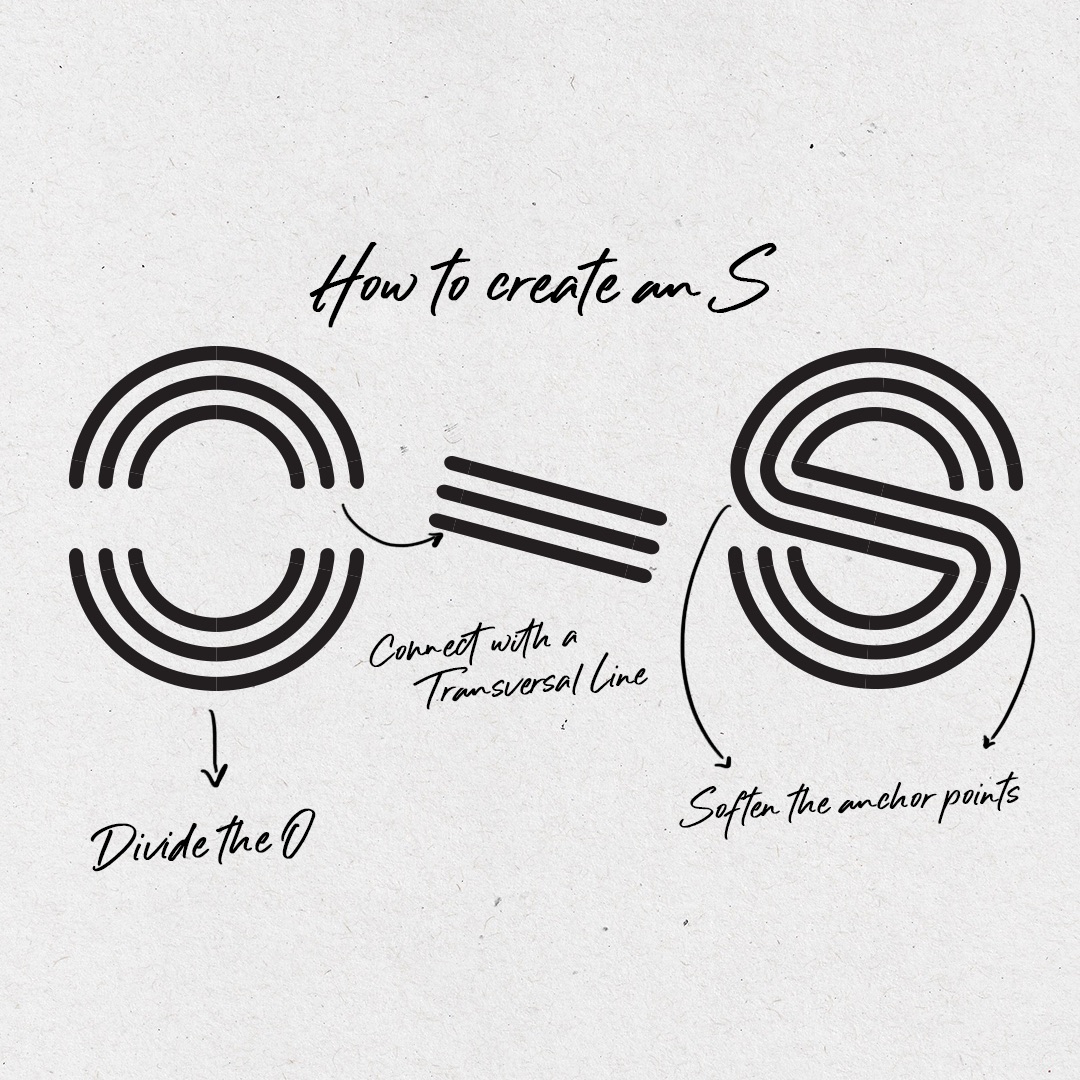
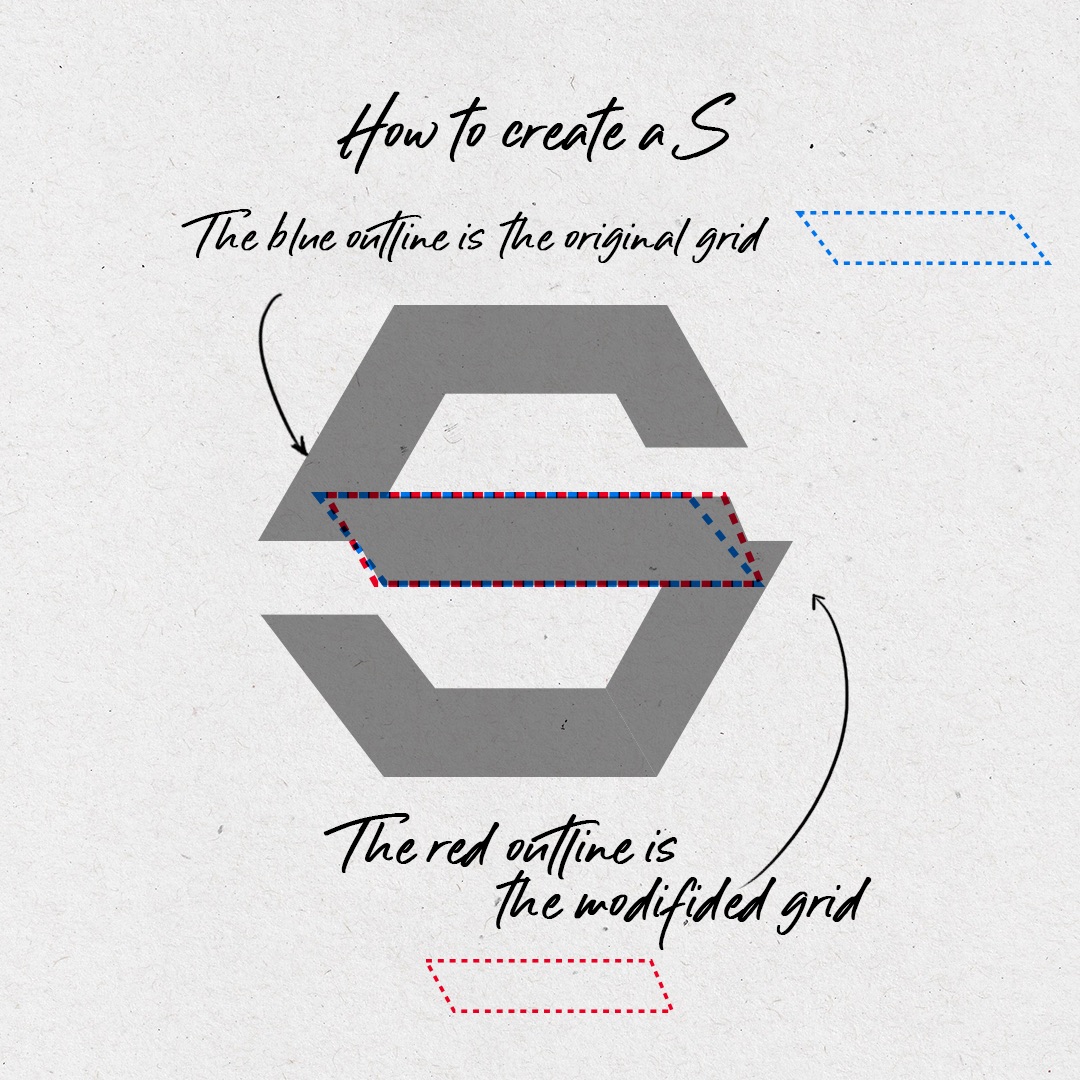
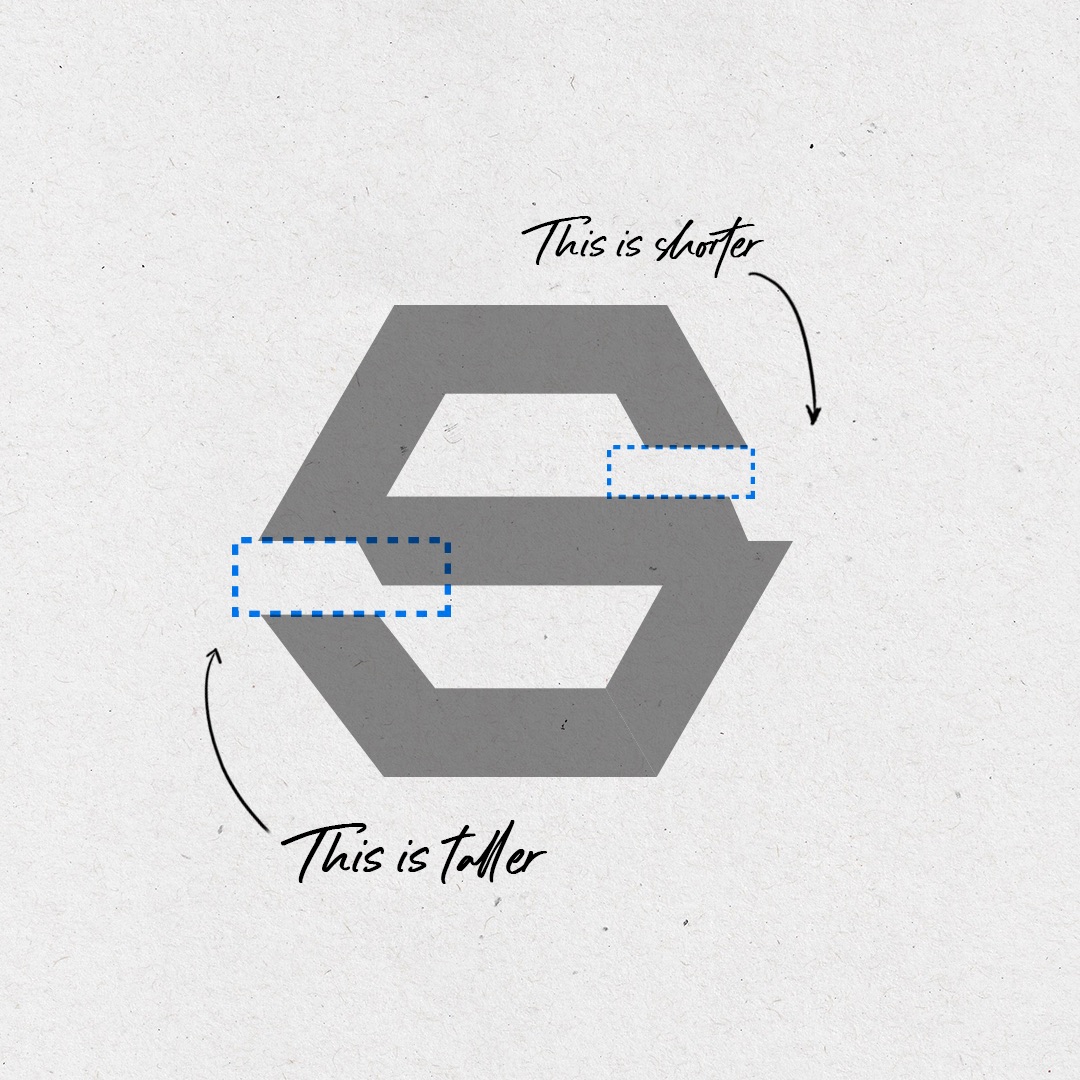
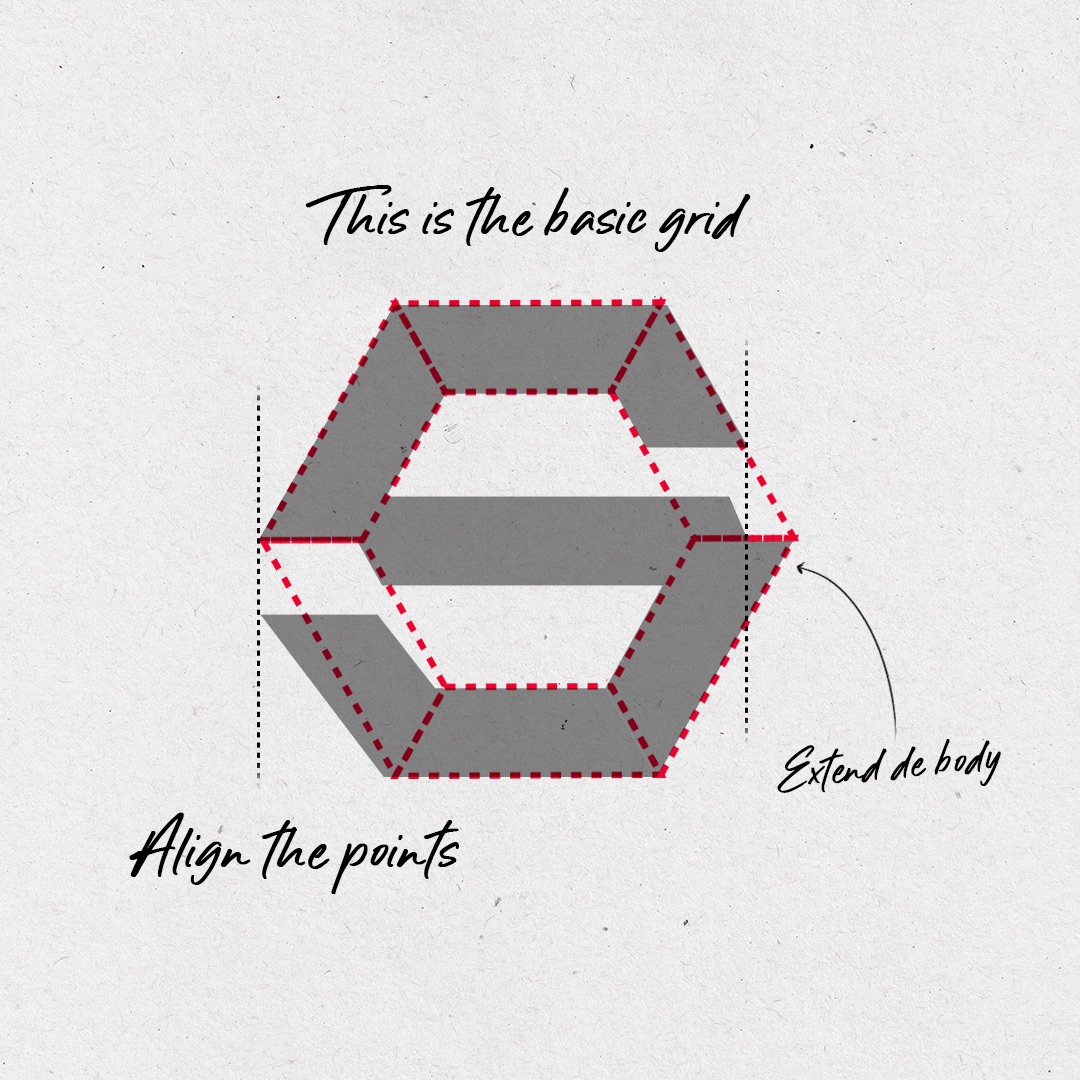
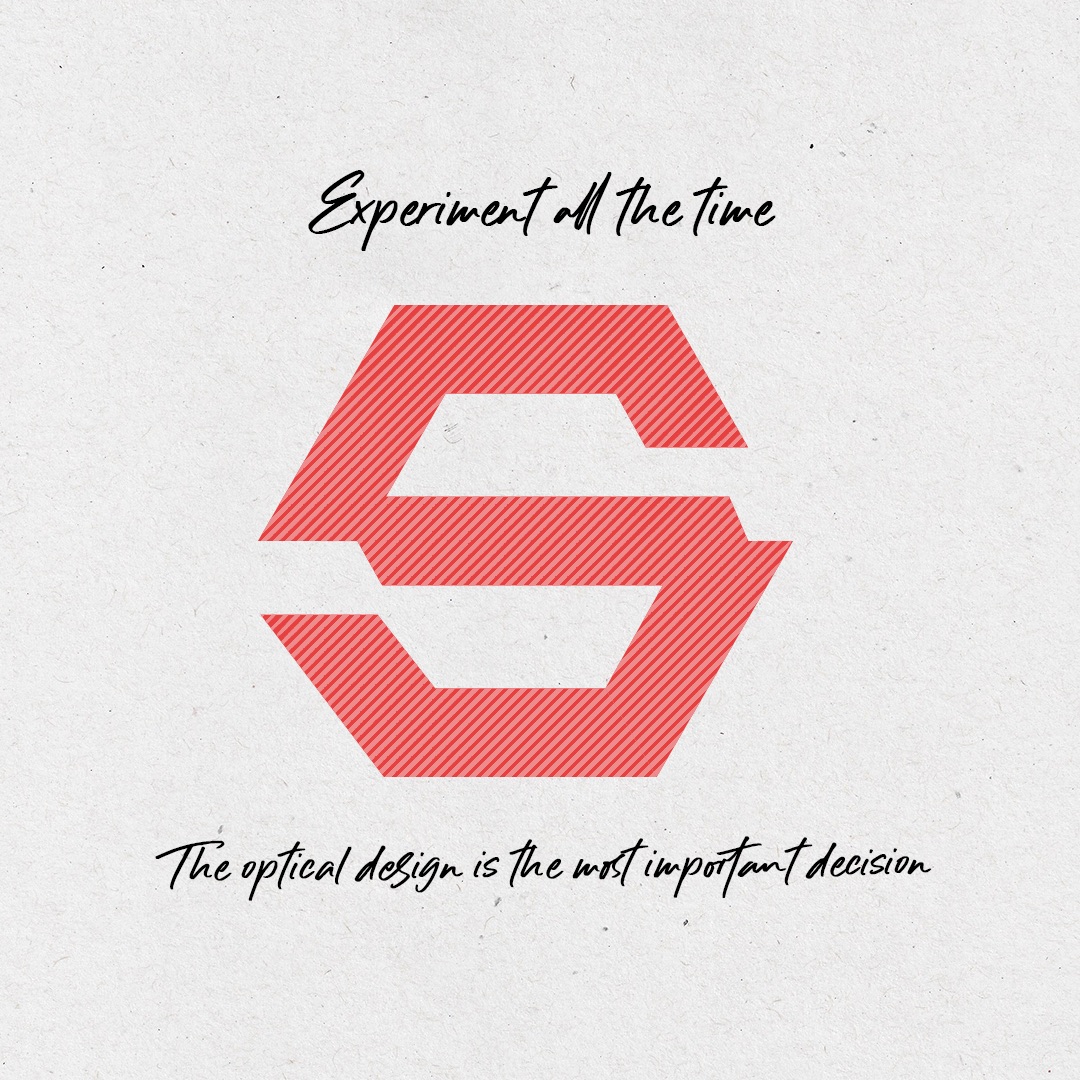
For some letters, we will have to generate exceptions. This will be the case for the letter “s”, and most probably the “k” and the “z”. But don’t worry, exploring those exceptions will allow us to define the rules of our system, which brings us to our next advice.
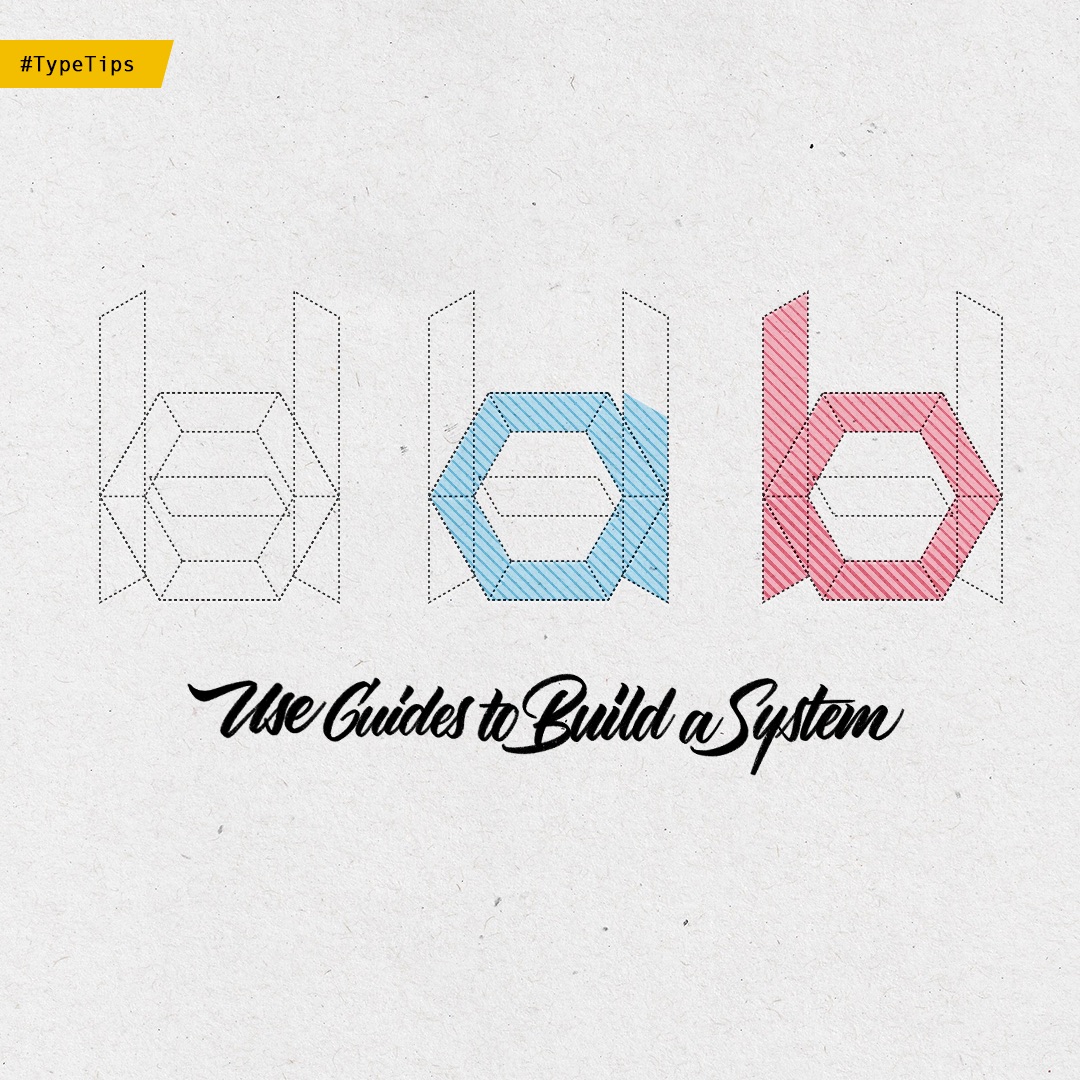
Tip #4 : Use guides to build a system

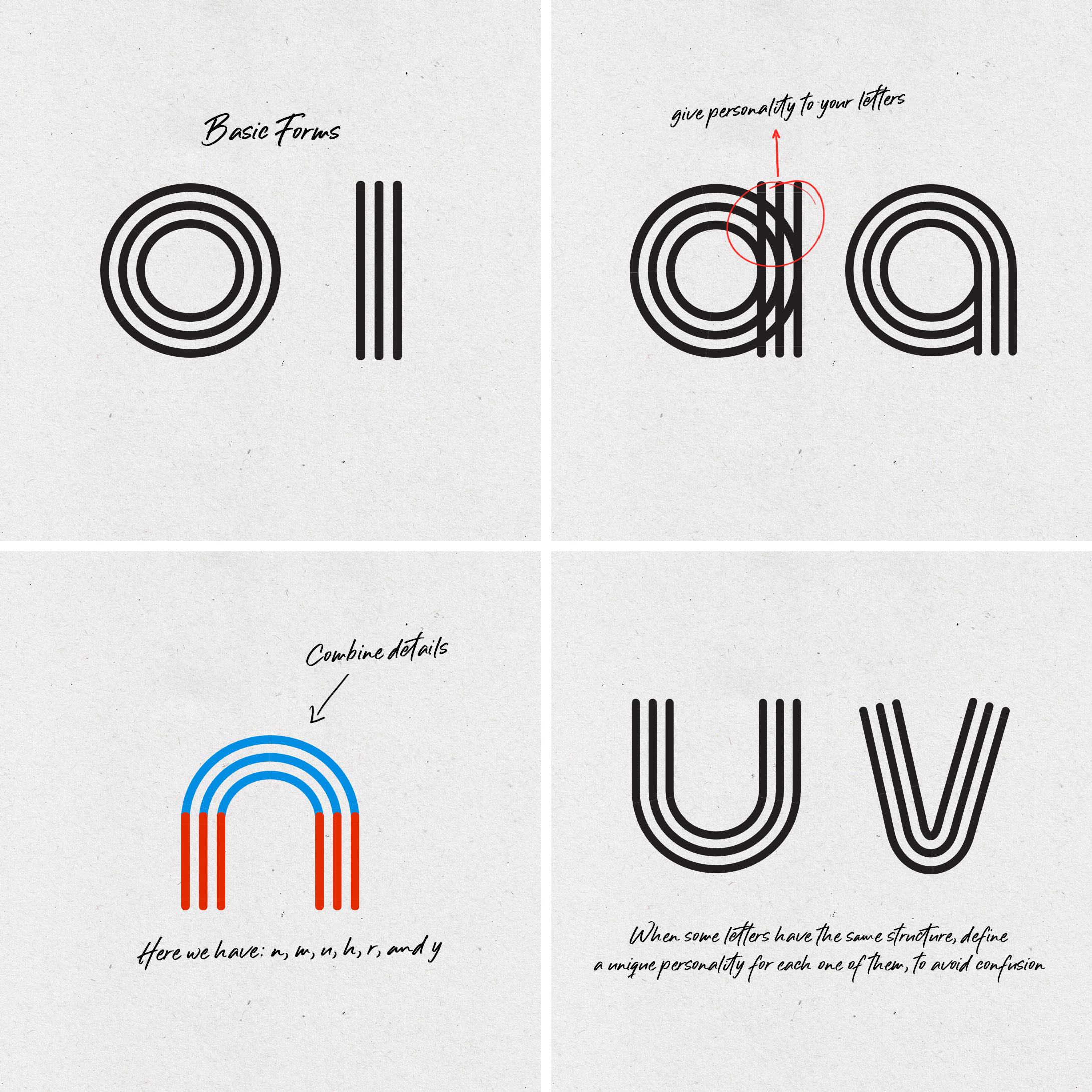
By now, we’ve already gone through the concept, sketches and I even have an idea of how I want my alphabet to look like. With Nova, we have explored the most important characteristics of my alphabet. It’s time to polish those details by building a system.


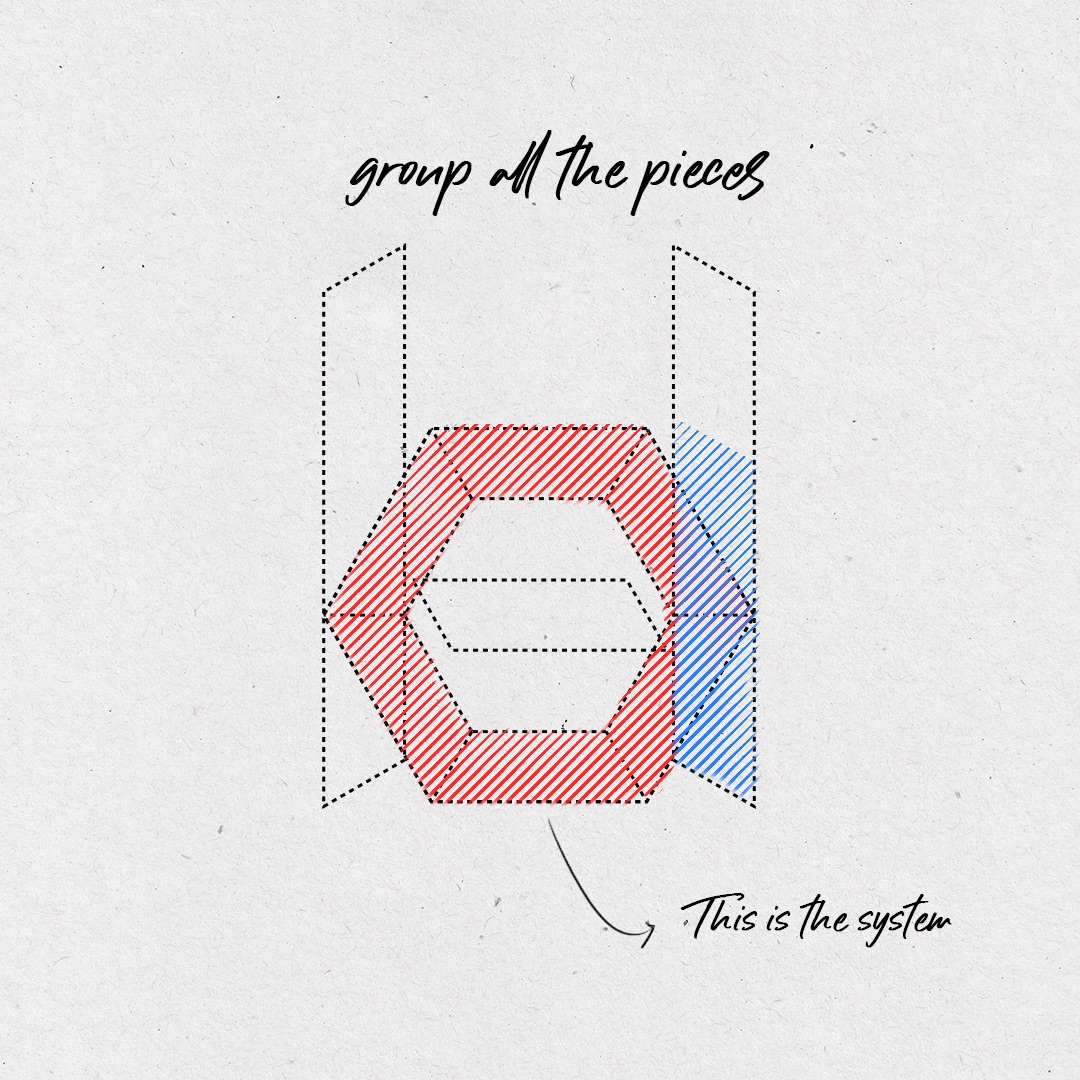
Our system can be compounded by simple linear guides, grids or even by a system we have invented ourselves to design a letter.
Remember this is a living system, which means that we can reinvent or improve it at any time. Nova will help us get the system foundations.


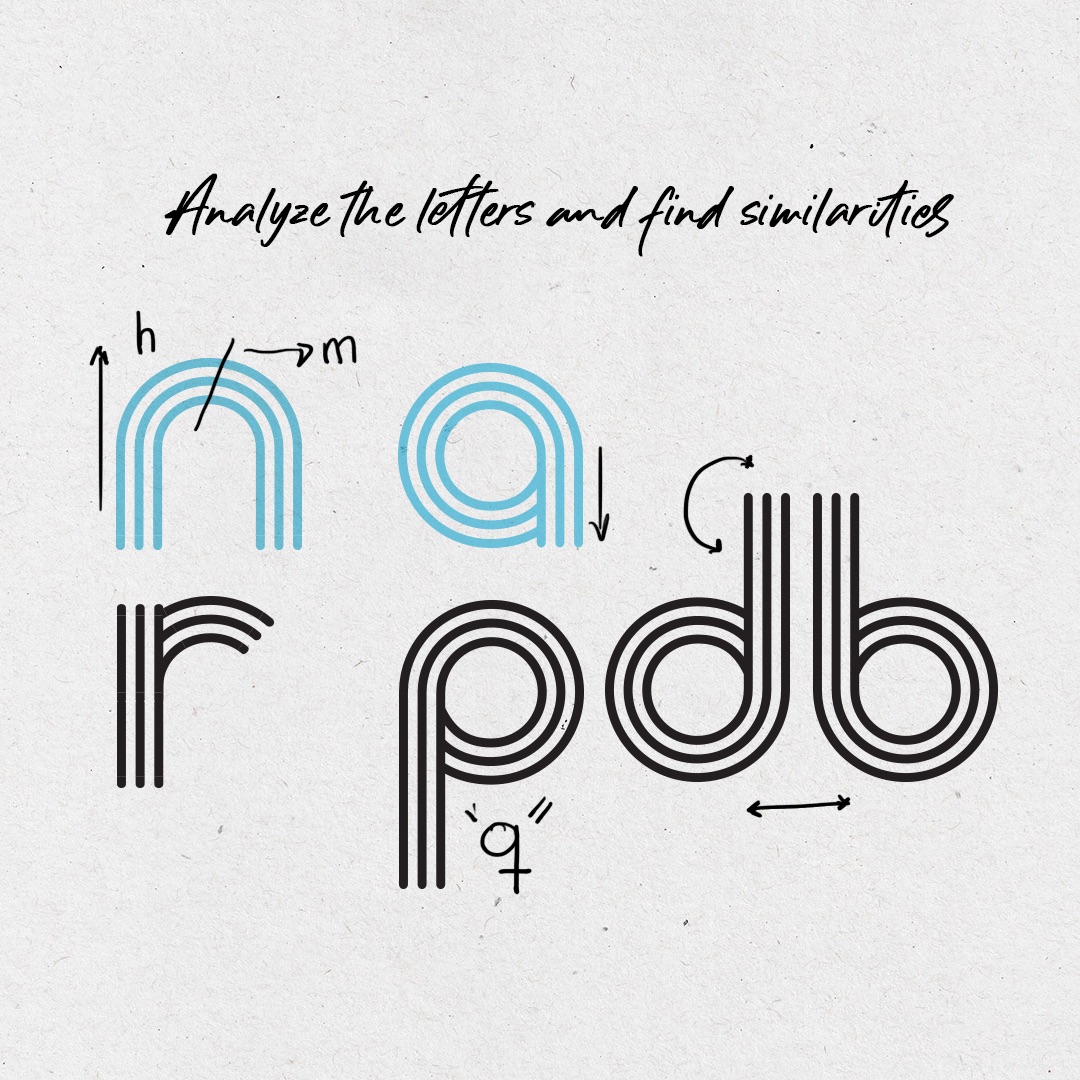
I personally like starting with the letters “n” and “o”. With those two letters I can build a complete system. To design your system, remember that your imagination is your limit.
Tip #5 : Break the rules

System are created to be followed and it is very important to know the rules. But you can break the rules to create exceptions or to improve the letters structure and legibility.




Breaking the rules is meant to have fun. Draw letters that seem impossible to do, do new and different things.
In conclusion
Never stop experimenting with techniques, tools and guides but remember, the grid is just your support, ultimately, your type design should be driven by optical decisions.

That’s all folks! We will be back next month with a new talent and new #TypeTips. Meanwhile, let us know if these tips help you improve your process by sharing your sketches and projects on social media with the hashtag #MadeWithFontself




